Template customization is useful when you want to add some additional features to our plugin without modifying the existing source code. This is the recommended method for plugin customization instead of editing the source code. This way you can also update the plugin without any issues when feature updates are available for the plugin.
There are mainly two ways to customize the templates available in WP Job Openings. The first method is useful when you want to customize the template according to your theme or you as a developer needs complete control over the template. The second method is useful when you just want to add some additional content such as custom fields content.
1. Override Template
Templates can be full templates or partial templates. If the customization needs to be done in a partial template, then there is no need to override the full template. You can use partial template overriding.
The plugin template files are available from ‘wp-content/plugins/wp-job-openings/inc/templates/’ directory.
1.a. Override Job Listing Template
There are mainly two template files that control the job listing template: ‘job-openings-view.php’ and ‘job-openings/main.php’. The first one is the full template file and the second being the partial template file.
You can override these templates by following the below instructions:
- Go to your current theme folder(we recommend child theme) and create a folder named ‘wp-job-openings’ (if not exist). For example, if your main theme is ‘Twenty Twenty’ theme, then create a child theme for ‘Twenty Twenty’ theme (twentytwenty-child). The instructions for creating a child theme is available from here: https://developer.wordpress.org/themes/advanced-topics/child-themes/. Then, inside the ‘twentytwenty-child’ folder add ‘wp-job-openings’ folder.
- If you only need to change the full template file, then copy the job-openings-view.php template from the plugin template directory and paste this in the ‘wp-job-openings’ folder from step 1.
- If you only need to change the partial template file. Then, create a subfolder ‘job-openings’ inside the ‘wp-job-openings’ directory from step 1. Now, the directory will be ‘wp-content/themes/twentytwenty-child/wp-job-openings/job-openings/’.
- Then, copy the ‘main.php’ template from the plugin template directory and paste this in the folder from step 3.
- After that, you can start customizing the template in the child theme.
1.b. Override Job detail Page Template
- Go to WP Job Openings Settings > Appearance > Job Detail Page. Then select, Job detail page template as Plugin Template. Then click Save Changes.
- Go to your current theme folder(we recommend child theme) and create a folder named ‘wp-job-openings’ (if not exist). For example, if your main theme is ‘Twenty Twenty’ theme, then create a child theme for ‘Twenty Twenty’ theme (twentytwenty-child). The instructions for creating a child theme is available from here: https://developer.wordpress.org/themes/advanced-topics/child-themes/. Then, inside the ‘twentytwenty-child’ folder add ‘wp-job-openings’ folder.
- After that, copy the single-job.php template from WP Job Openings plugin template directory (wp-content/plugins/wp-job-openings/inc/templates/single-job.php). Then, paste this in the directory from step 2. After that, you can start customizing the template.
- You can follow the above steps for customizing all other templates. You can even customize the form layouts!
2. Use Hooks
Hooks are a way for one piece of code to interact/modify another piece of code at specific, pre-defined spots. Learn more about hooks from here: https://developer.wordpress.org/plugins/hooks/
There are many hooks available in WP Job Openings plugin for template customization. If you just want to add some additional contents such as custom fields contents in the plugin template there is no need to override the entire template if the hooks are available within the template.
Example:
Requirements: Knowledge in creating the custom field with ACF Plugin(https://www.advancedcustomfields.com/)
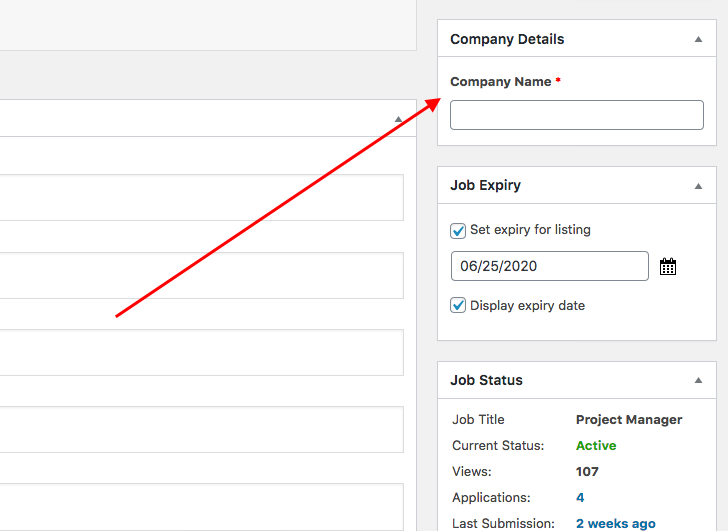
Imagine you have created a custom field named ‘Company Name’ (company_name) in ACF.

If you want this value to be displayed in job listing after the job title, then, you can easily use the below snippet in your theme functions.php file. We recommend the child theme’s functions.php file.
/**
* Add company name to job listing below the job title.
*/
function awsm_jobs_company_name_in_listing() {
$company_name = get_field( 'company_name' );
if ( ! empty( $company_name ) ) {
printf( '%s', esc_html( $company_name ) );
}
}
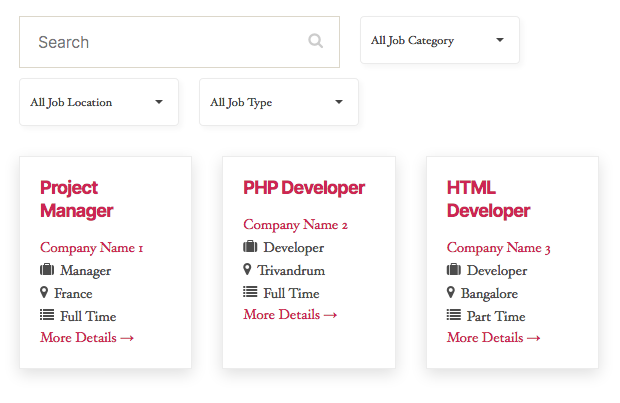
add_action( 'after_awsm_jobs_listing_left_col_content', 'awsm_jobs_company_name_in_listing' );Result:

In the same way, you can use other hooks available within the template files to add additional features.